Netflixは人々が自分のパスワードを共有するのをやめるべきでしょうか?

多くの人が Netflix アカウントを友人や家族と共有しています。私たちはNetflixが取り締まるべきかどうかを議論します。

Webデザインに興味のある人にとって、Adobe XDのUIキットは、新しいデザインプロジェクトをすぐに開始するための優れた方法です。これらのキットを使用すると、Webサイトやアプリのデザインに変更して使用できる便利なリソースにアクセスできます。

ソフトウェアを初めて使用し、 Adobe XDでUIキットを使用する方法がわからない場合は、適切な場所に来ています。この記事では、ソフトウェアにUIキットをインストールして、プロジェクトに含まれているリソースを使用する方法を説明します。
AdobeXDでUIキットをダウンロードする方法
まず、ソフトウェア内からAdobeXDでUIキットをダウンロードする方法を見てみましょう。開始するには、次の手順に従ってください。
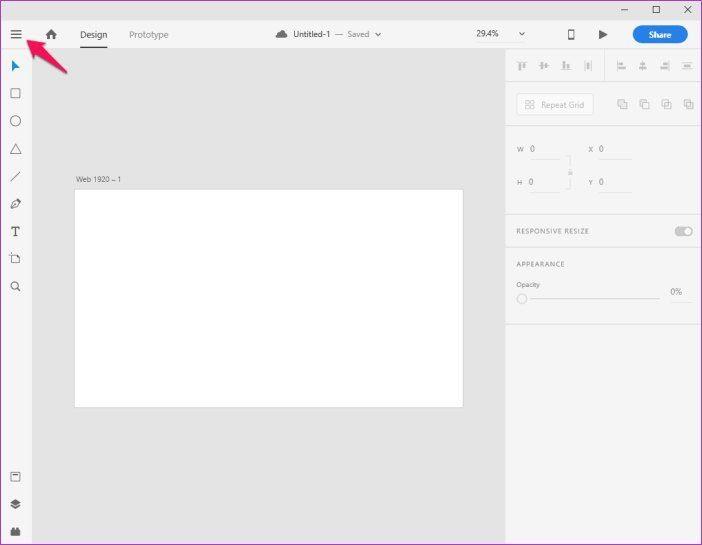
ステップ1:ソフトウェアの左上隅にあるハンバーガーメニューボタンをクリックします。

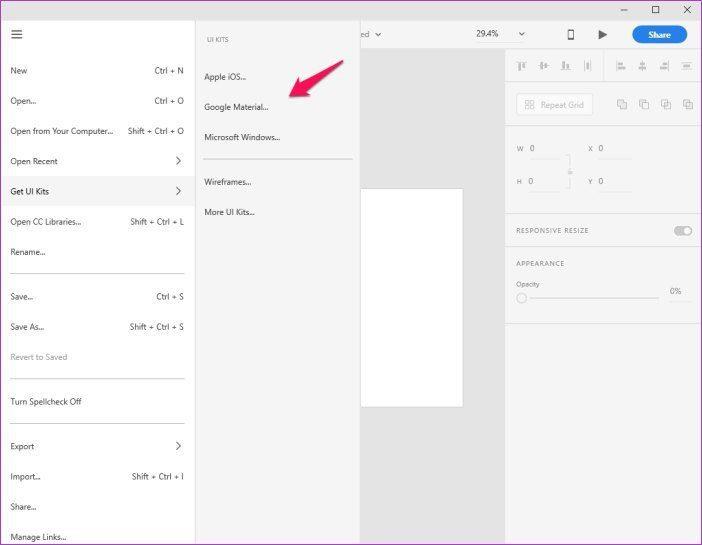
ステップ2:メニューで、[UIキットの取得]オプションまで下にスクロールし、使用可能な3つのオプションのいずれかをクリックします。

この記事では、Google MaterialUIキットを選択します。ただし、プロジェクトに応じて、AppleiOSまたはMicrosoftWindowsキットのいずれかを選択できます。これにより、UIキットを無料でダウンロードできる公式Webページが開きます。
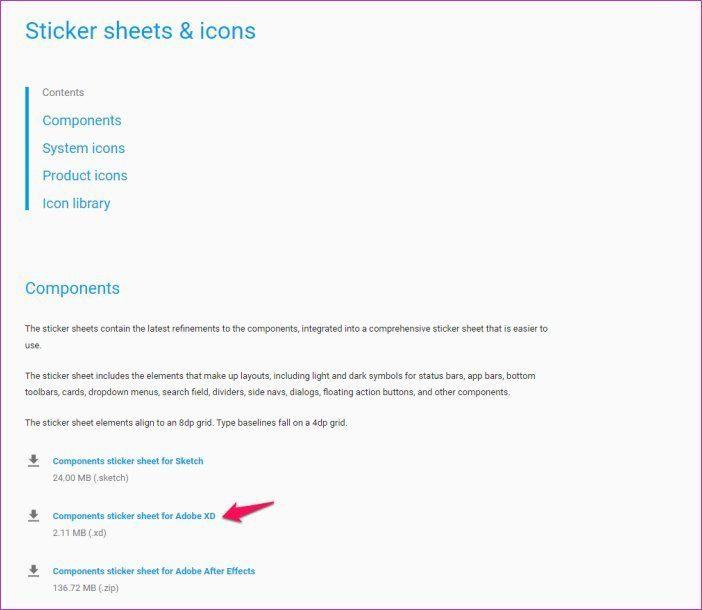
手順3:次のWebページでAdobe XD UIキットを見つけて、システムにダウンロードします。

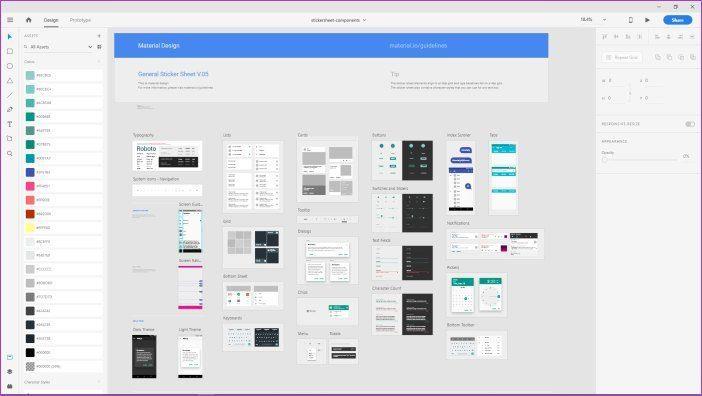
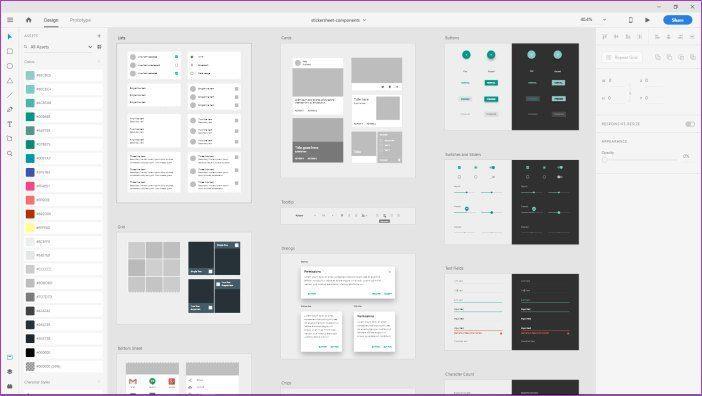
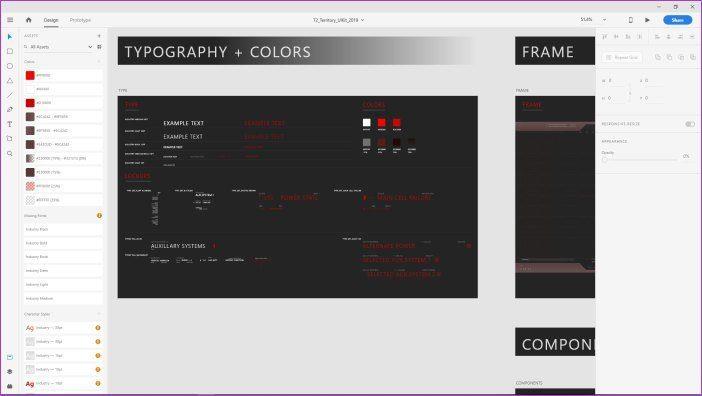
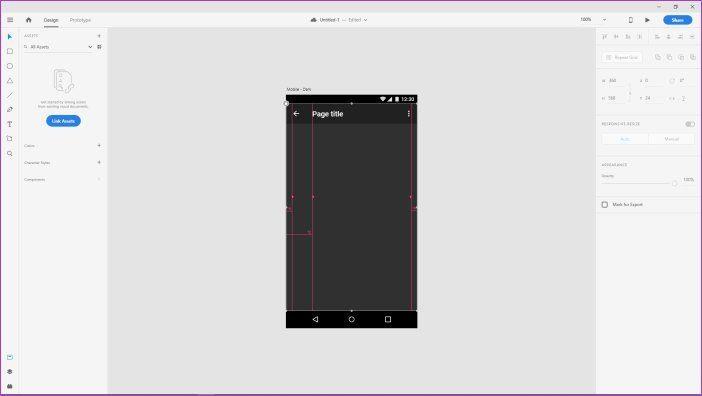
ステップ4:ダウンロードしたファイルをAdobe XDで開くと、それぞれのプラットフォームのUIリソースを含む一連のアートボードが表示されます。

Ctrlボタンを押したままスクロールホイールを動かすと、ズームイン/ズームアウトして個々のアートボードをすべて表示できます。

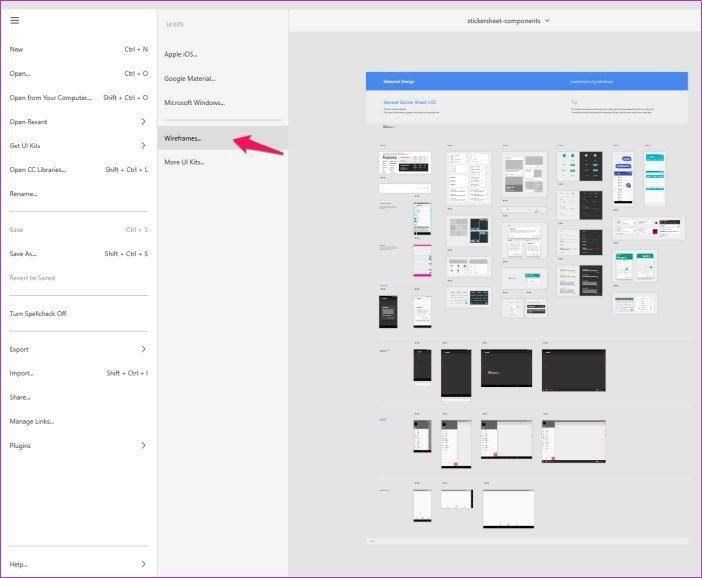
代わりにワイヤーフレームをダウンロードしたい場合は、[UIキットの取得]メニューの[ワイヤーフレーム]オプションをクリックできます。

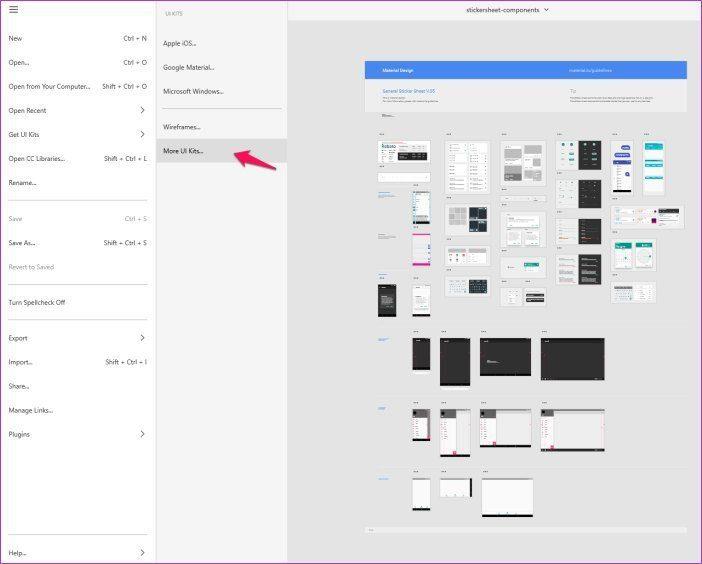
[UIキットの取得]メニューの[その他のUIキット]オプションをクリックして、AdobeのWebサイトで追加のUIキットを探すこともできます。

このWebサイトには、ヘッドアップディスプレイのように見えるこの非常にクールなMovie Magic UIキットなど、いくつかの優れたオプションがあります。

UIキットをダウンロードする方法がわかったので、プロジェクトでUIキットをどのように使用できるかを見てみましょう。
AdobeXDでUIキットを使用する方法
プロジェクトでUIキットを使用するには、次の簡単な手順に従ってください。
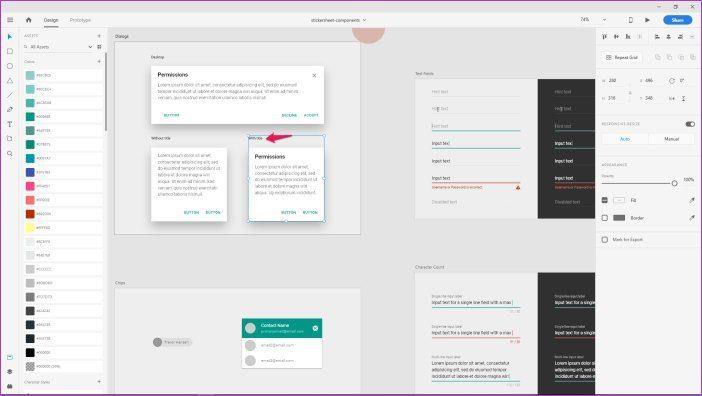
ステップ1:プロジェクトで使用するUI要素を拡大し、そのタイトルをクリックして選択します。

ステップ2: Ctrl + Cショートカットを使用して要素をコピーします。

ステップ3:次に、メニューから新しいAdobeXDプロジェクトを開きます。

ステップ4:ここで、Ctrl + Vショートカットを使用してUI要素を貼り付けます。

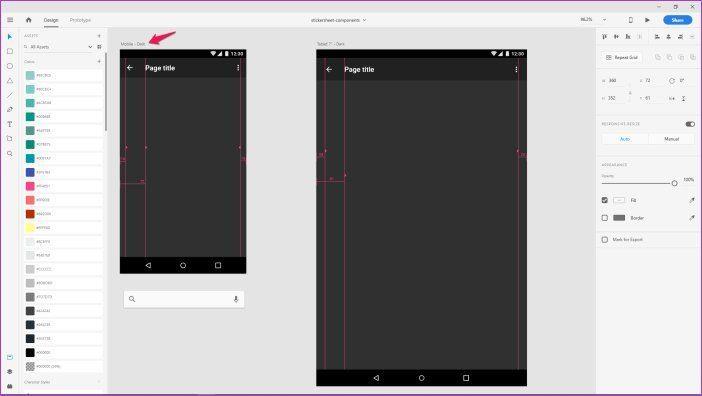
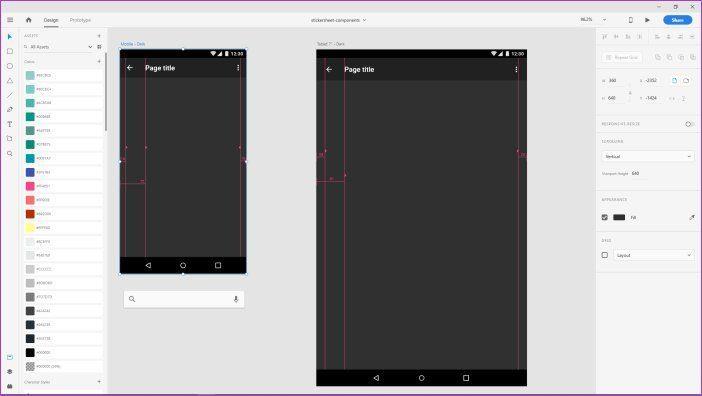
この記事では、Google MaterialUIキットのMobileDark要素を使用します。この要素には、より多くのレイヤーを配置するのに役立つガイドが含まれていますが、それらを使用したくない場合は、次の手順に従って簡単に削除できます。
手順5:ガイドを削除するには、左上隅にある鍵のアイコンをクリックしてから、[削除]をクリックします。ガイドを使用してより多くのオブジェクトを要素に正確に配置する場合は、この手順をスキップできます。

ステップ6: UIキットに戻って、このページに追加する別の要素を選択します。もう一度、要素のタイトルをクリックし、Ctrl + Cショートカットを使用してコピーします。

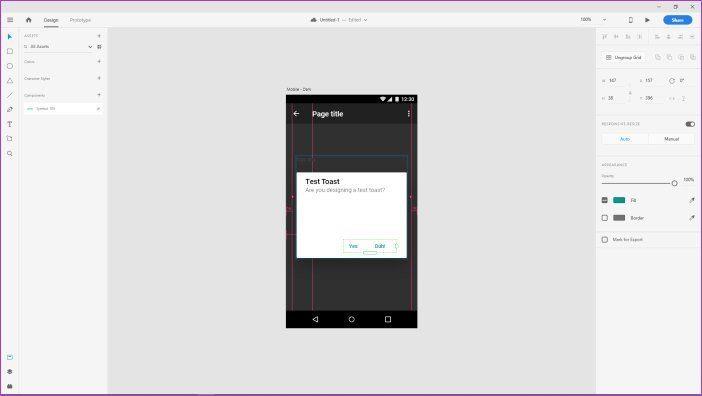
この記事の基本的なトーストを作成し、ダイアログの1つを使用します。
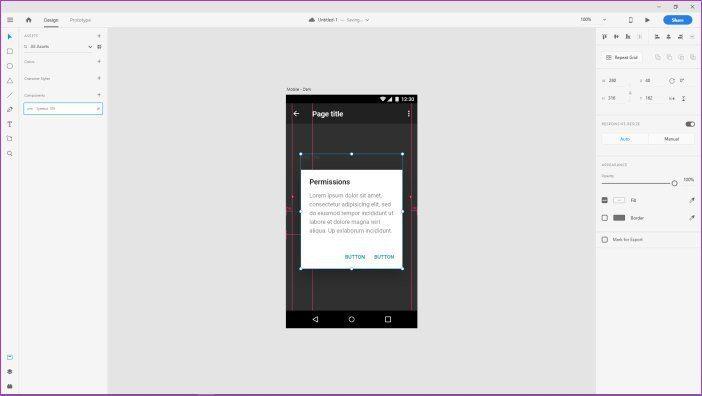
手順7:新しい要素を前の要素に貼り付けてから、ガイドに従って配置します。

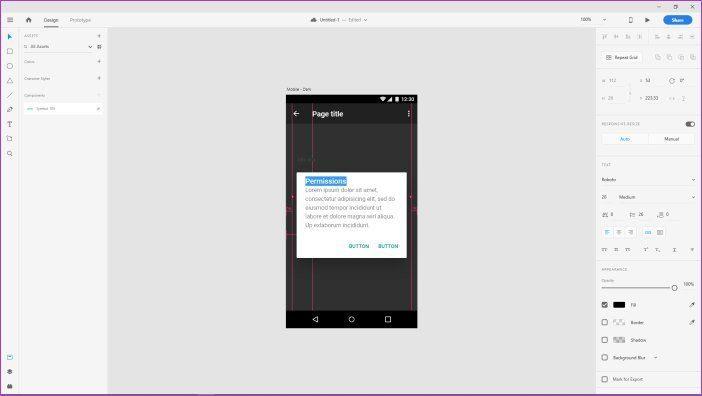
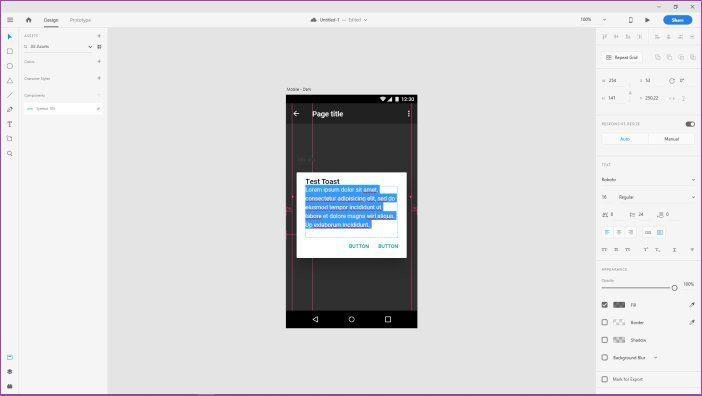
ステップ8:トーストの各要素を編集するには、テキストボックスをダブルクリックして、使用するテキストを入力します。まず、トーストのタイトルを変更しましょう。

次に、テキストボックスをダブルクリックし、追加したいものを入力して、本文の内容を変更します。

同じ方法でボタンのテキストを変更することもできます。テキストの編集が完了したら、テキストの色と不透明度を変更できます。不透明度を変更するには、ツールバーの[不透明度]オプションの下にあるスライダーを右に移動します。

テキストの色を変更するには、[塗りつぶし]オプションの横にある長方形をクリックして、カラーピッカーから新しい色を選択します。

そして、この方法で編集できるのはテキストだけではありません。ダイアログボックス内のほとんどすべてのアイテムの色と不透明度を変更することもできます。これは、独自の配色を使用する場合に最適です。

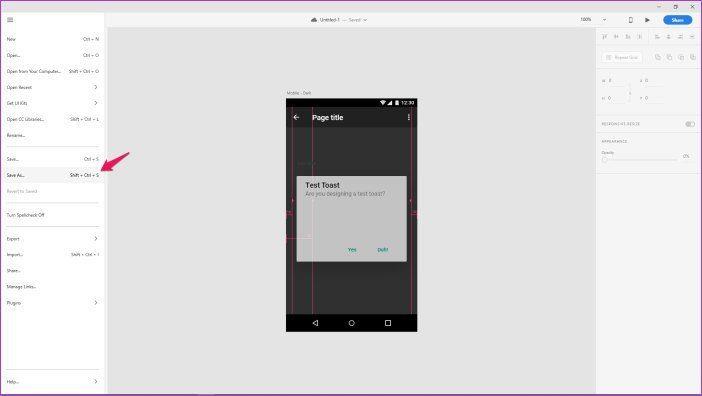
結果に満足したら、メニューの[名前を付けて保存]オプションをクリックするか、Shift + Ctrl + Sショートカットを使用して、ファイルを保存します。
UIキットを使用してデザインを完成させる
Adobe XDでUIキットをダウンロードして使用する方法がわかったので、すぐにすばらしいデザインを作成できるようになります。これらのUIキットは間違いなく非常に便利であり、各UI要素の設計について心配することなくプロジェクトに直接アクセスするのに役立ちます。
次のステップ: Adobe XDでプロジェクトを完了し、それをHTMLにエクスポートする方法がわかりませんか?簡単なステップバイステップのチュートリアルについては、次の記事を確認してください。
多くの人が Netflix アカウントを友人や家族と共有しています。私たちはNetflixが取り締まるべきかどうかを議論します。
あなたはここでファミリーリンクグーグルから誰かを削除する方法を学ぶことができますか?問題なく
イラストレーターの明るさとコントラストを変更するにはどうすればよいですか?問題なく
パスワードやメールなしで古いInstagramアカウントを削除する方法をここで学ぶことができますか?問題なく
無料のプレミアム Nitroflare アカウントとパスワード 2022. これら 20 の有効な Nitroflare プレミアム アカウントは、無制限のデータを保存し、無料で何でもホストするのに役立ちます
こちらで学ぶことができますYouTubeAdSenseアカウントを変更するにはどうすればよいですか?問題なく
ここで、なぜ私の洗濯機がサイクル中にビープ音を鳴らし続けるのかを学ぶことができますか?問題なく
2021 年までの World of Warcraft 拡張リストの完全なリスト - WoW 拡張リスト 2004 年のリリース以来、World of Warcraft は最も人気のある MMORPG ゲームです。
ここで学ぶことができますGrammarlyをキャンセルしてお金を取り戻すにはどうすればよいですか?問題なく
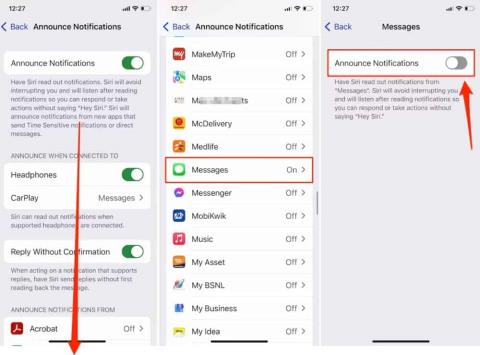
Airpod の通知をオフにする方法、または Siri がテキストを読み上げないようにする方法を学びます。このガイドでは、iOS 16、iOS 15 以前のすべての方法について説明します。