Cara Menampilkan Mi Notes di Redmi (Dan Tips Keren)

Apakah Anda baru saja menyembunyikan catatan secara tidak sengaja di aplikasi Mi Notes? Santai. Berikut cara mengakses dan menampilkan catatan di ponsel Xiaomi Redmi.

Bagi mereka yang tertarik dengan desain web, kit UI di Adobe XD adalah cara yang bagus untuk memulai proyek desain baru. Dengan kit ini, Anda mendapatkan akses ke beberapa sumber daya berguna yang dapat Anda modifikasi dan gunakan untuk situs web atau desain aplikasi Anda.

Jika Anda baru mengenal perangkat lunak dan tidak yakin bagaimana menggunakan kit UI di Adobe XD, maka Anda datang ke tempat yang tepat. Pada artikel ini, saya akan menunjukkan kepada Anda bagaimana Anda dapat menginstal kit UI dalam perangkat lunak dan kemudian menggunakan sumber daya yang disertakan untuk proyek Anda.
Cara Mengunduh Kit UI di Adobe XD
Pertama, mari kita lihat bagaimana Anda dapat mengunduh kit UI di Adobe XD, langsung dari dalam perangkat lunak. Cukup ikuti langkah-langkah ini untuk memulai:
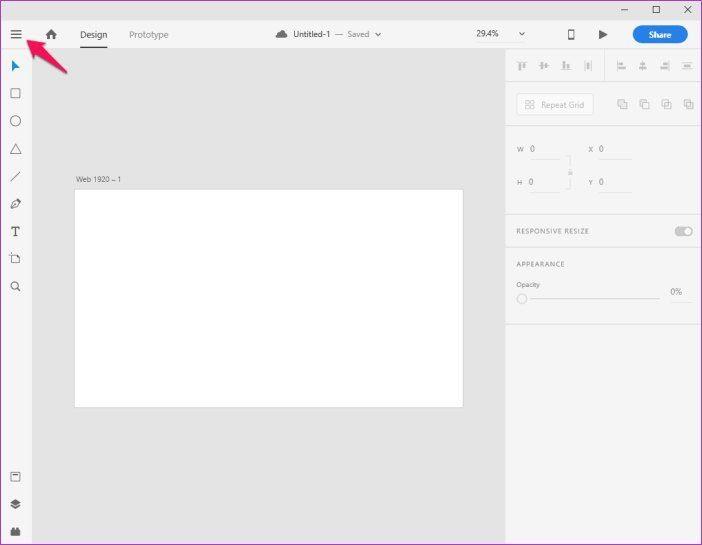
Langkah 1: Klik tombol menu hamburger di sudut kiri atas perangkat lunak.

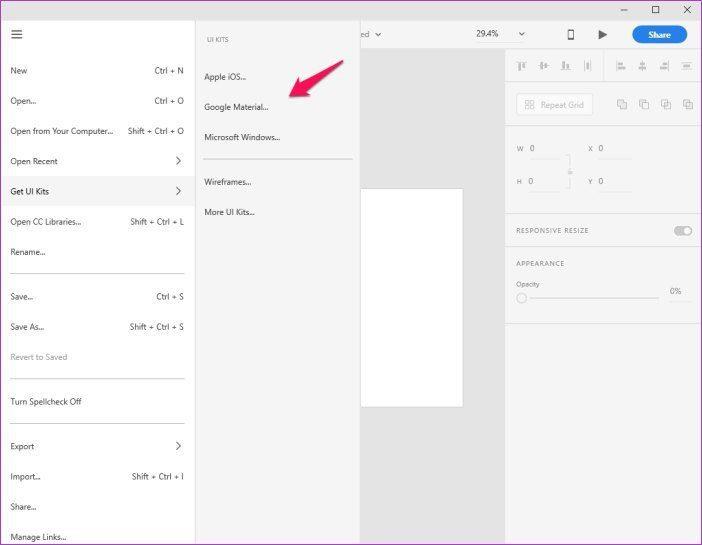
Langkah 2: Di menu, gulir ke bawah ke opsi Dapatkan Kit UI lalu klik salah satu dari tiga opsi yang tersedia.

Untuk artikel ini, saya akan memilih kit UI Material Google. Namun, tergantung pada proyek Anda, Anda dapat memilih kit Apple iOS atau Microsoft Windows. Itu akan membuka halaman web resmi tempat Anda dapat mengunduh kit UI secara gratis.
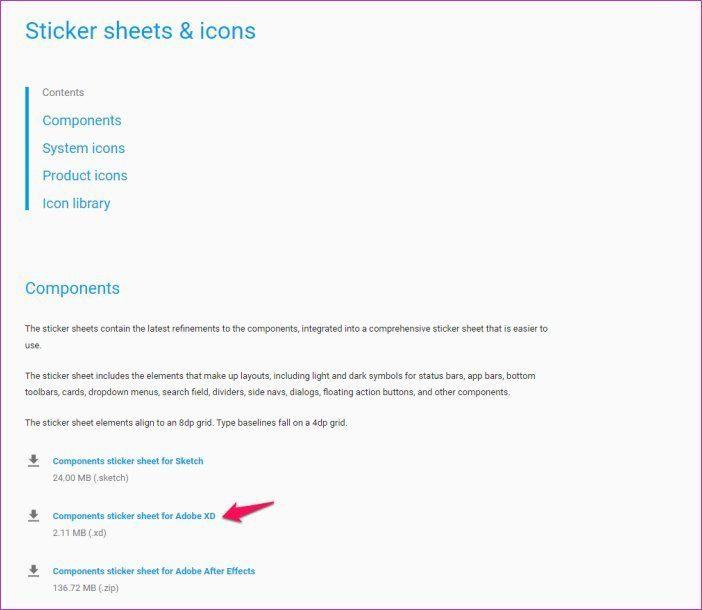
Langkah 3: Temukan kit Adobe XD UI di halaman web berikut, dan unduh di sistem Anda.

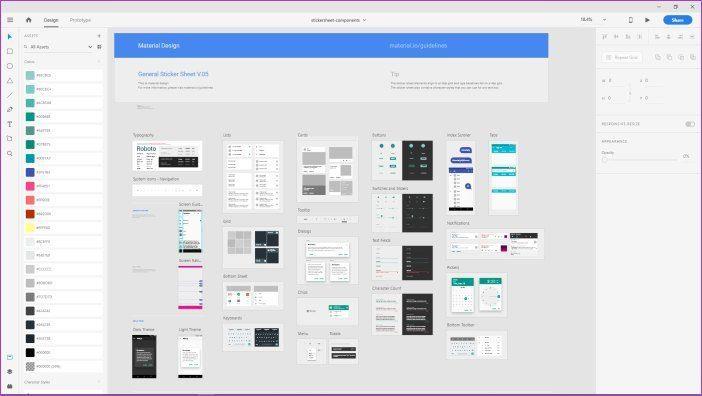
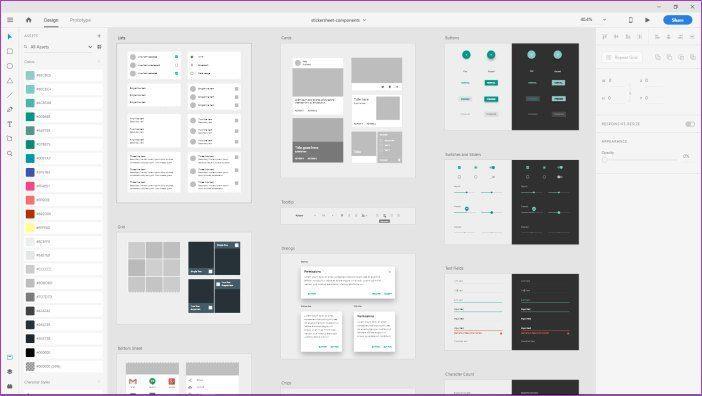
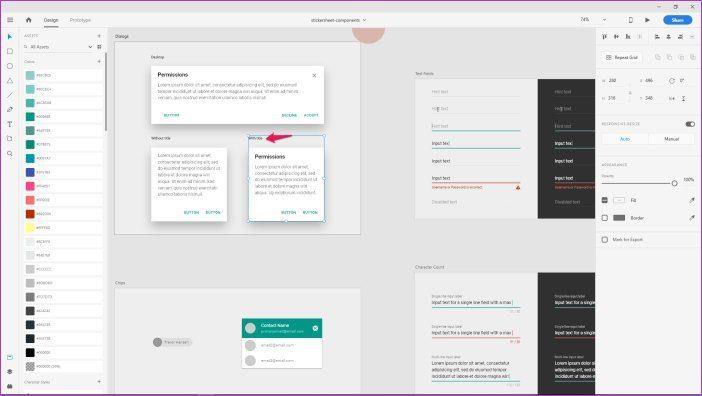
Langkah 4: Sekarang buka file yang diunduh di Adobe XD dan Anda akan disambut dengan sekumpulan artboards yang berisi sumber daya UI untuk platform masing-masing.

Anda dapat menahan tombol Ctrl dan menggerakkan roda gulir untuk memperbesar/memperkecil untuk melihat semua artboard individual.

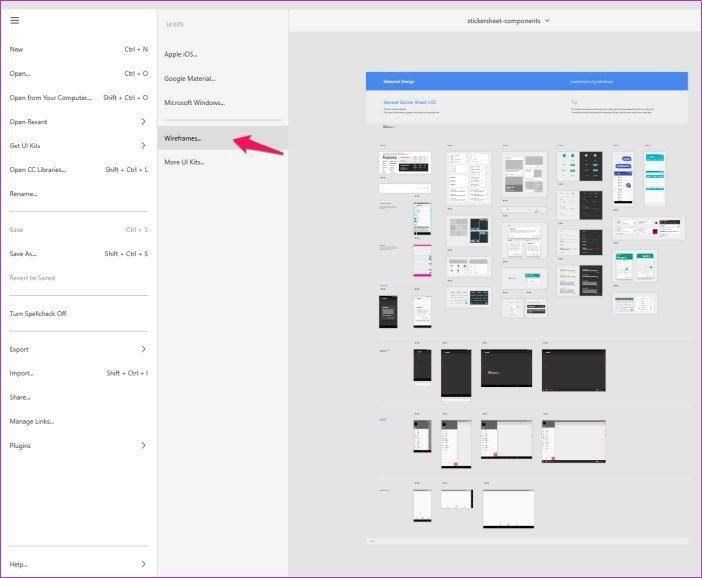
Jika Anda ingin mengunduh Wireframes, Anda dapat mengklik opsi Wireframes di menu Get UI Kits.

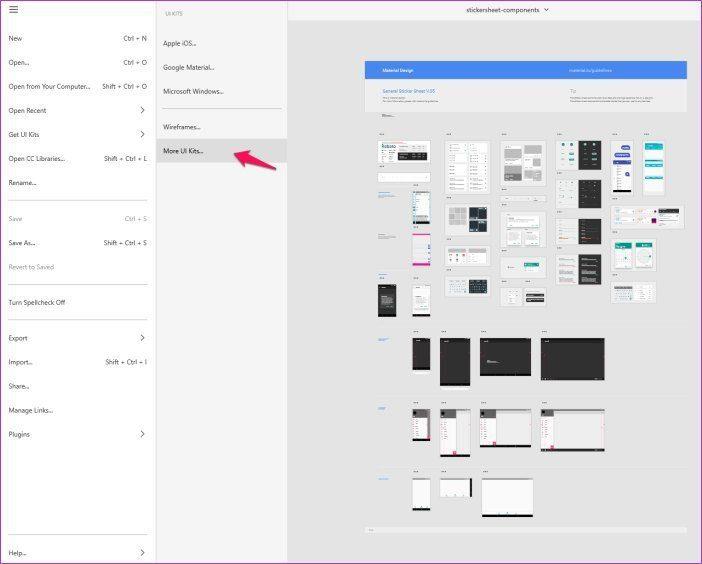
Anda juga dapat mencari kit UI tambahan di situs web Adobe dengan mengklik opsi More UI Kits di menu Get UI Kits.

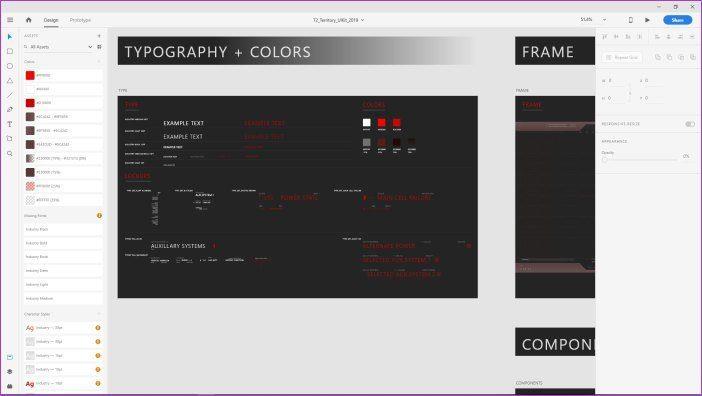
Situs web ini memiliki beberapa opsi hebat untuk dipilih, termasuk kit UI Movie Magic yang sangat keren ini yang terlihat seperti tampilan awal.

Sekarang setelah Anda mengetahui cara mengunduh kit UI, mari kita lihat bagaimana Anda dapat menggunakannya dalam proyek Anda.
Cara Menggunakan Kit UI di Adobe XD
Untuk menggunakan kit UI dalam proyek Anda, cukup ikuti langkah-langkah sederhana ini:
Langkah 1: Perbesar elemen UI yang ingin Anda gunakan dalam proyek Anda dan klik judulnya untuk memilihnya.

Langkah 2: Sekarang salin elemen menggunakan pintasan Ctrl+C.

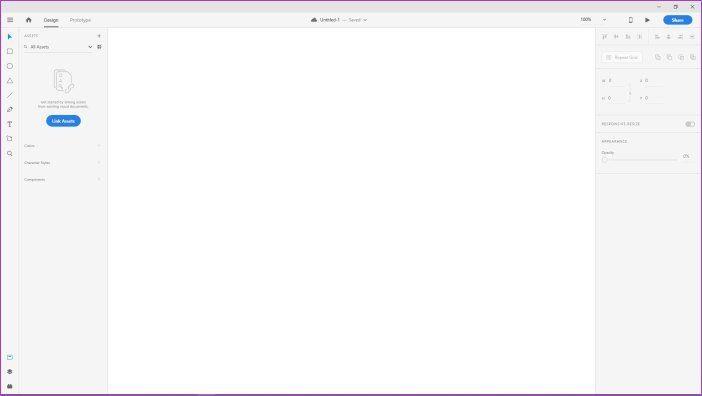
Langkah 3: Kemudian buka proyek Adobe XD baru dari menu.

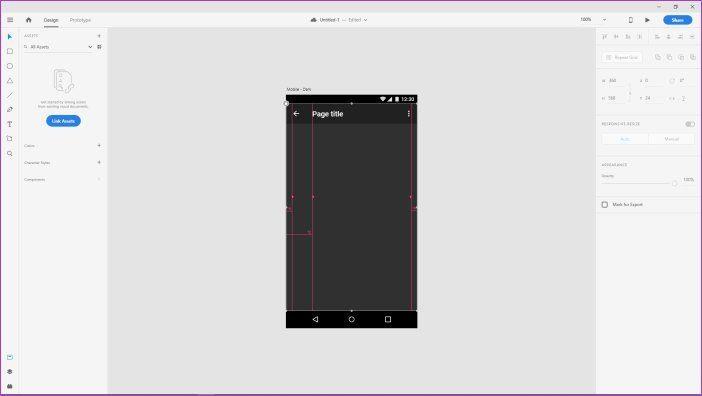
Langkah 4: Di sini, rekatkan elemen UI menggunakan pintasan Ctrl+V.

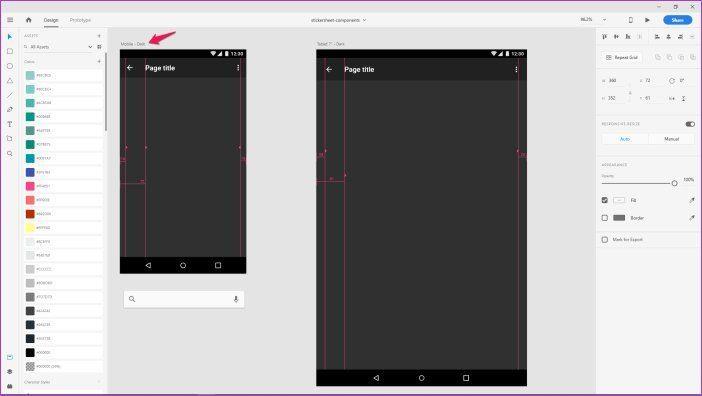
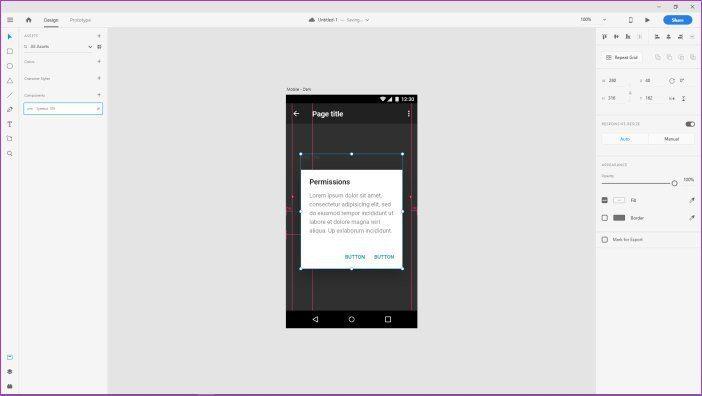
Untuk artikel ini, saya akan menggunakan elemen Mobile Dark dari kit UI Material Google. Elemen ini menyertakan panduan untuk membantu Anda menempatkan lebih banyak lapisan , tetapi jika Anda tidak ingin menggunakannya, Anda dapat dengan mudah menghapusnya dengan mengikuti langkah berikutnya.
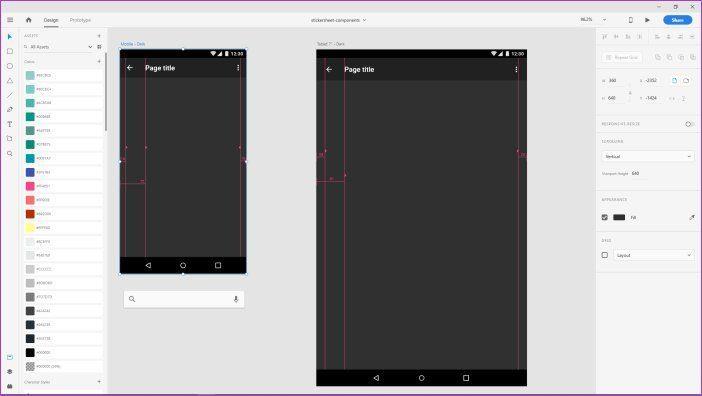
Langkah 5: Untuk menghapus panduan, klik ikon kunci di sudut kiri atas lalu tekan hapus. Anda dapat melewati langkah ini jika Anda ingin menggunakan panduan untuk menempatkan lebih banyak objek ke dalam elemen secara akurat.

Langkah 6: Sekarang kembali ke kit UI untuk memilih elemen lain untuk ditambahkan ke halaman ini. Sekali lagi, klik pada judul elemen dan salin menggunakan pintasan Ctrl+C.

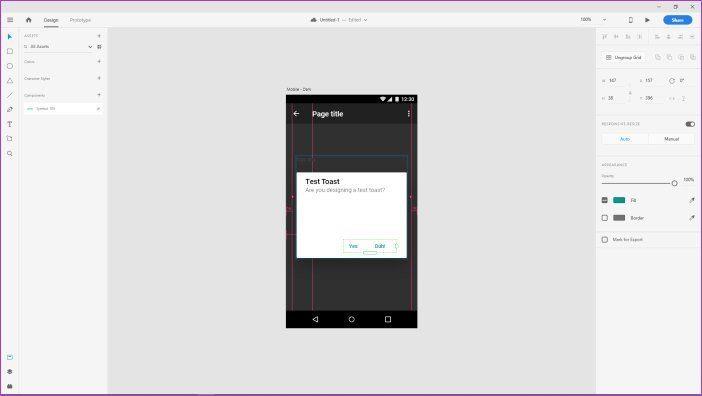
Saya akan membuat roti panggang dasar untuk artikel ini yang mana saya akan menggunakan salah satu dialognya.
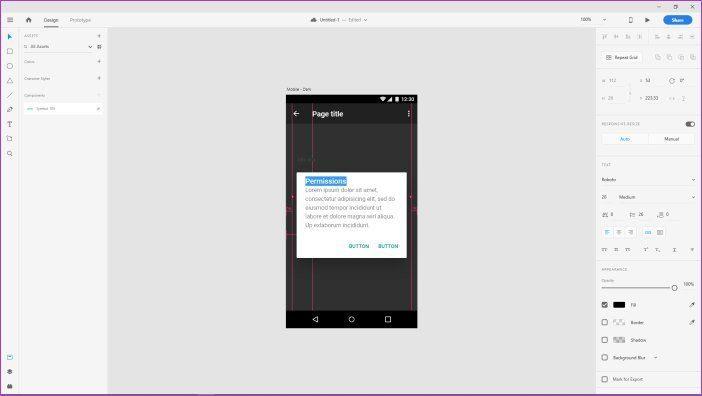
Langkah 7: Tempelkan elemen baru pada elemen sebelumnya dan sejajarkan sesuai panduan.

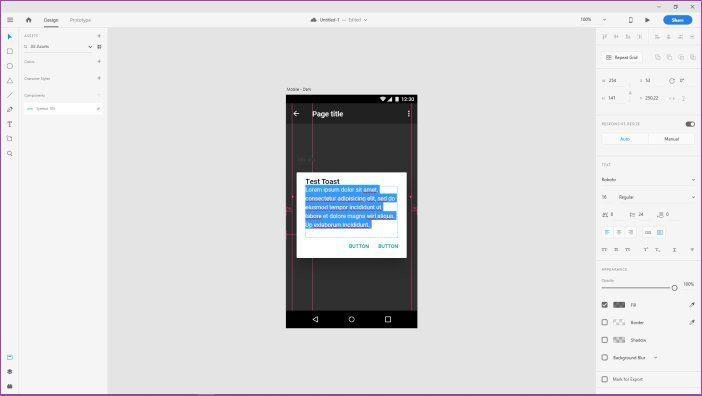
Langkah 8: Sekarang untuk mengedit setiap elemen dalam roti panggang, klik dua kali pada kotak teks dan kemudian masukkan teks yang ingin Anda gunakan. Pertama, mari kita ganti judul roti panggangnya.

Selanjutnya, ubah konten badan dengan mengklik dua kali pada kotak teks dan mengetik apa pun yang ingin Anda tambahkan.

Anda juga dapat mengubah teks tombol dengan cara yang sama. Setelah selesai mengedit teks, Anda dapat mengubah warna dan opasitas teks. Untuk mengubah opacity, cukup gerakkan penggeser di bawah opsi Opacity di bilah alat ke kanan.

Untuk mengubah warna teks, klik pada persegi panjang di sebelah opsi Fill dan kemudian pilih warna baru dari color picker.

Dan bukan hanya teks yang dapat Anda edit dengan cara ini. Anda juga dapat mengubah warna dan opacity dari hampir semua item di kotak dialog, yang sangat bagus jika Anda menggunakan skema warna yang unik.

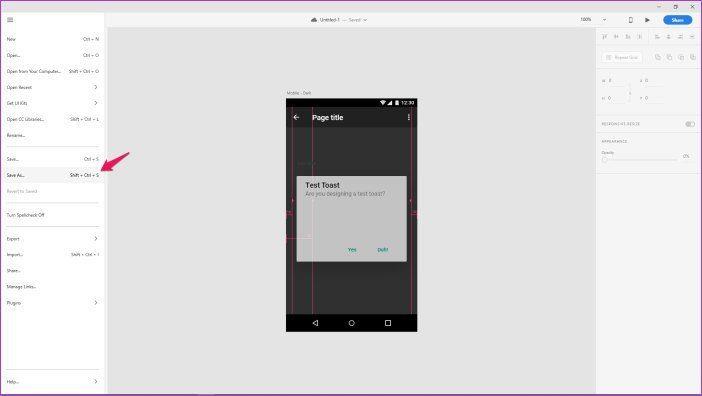
Setelah Anda puas dengan hasilnya, lanjutkan dan simpan file Anda dengan mengklik opsi Simpan Sebagai di menu atau dengan menggunakan pintasan Shift+Ctrl+S.
Sempurnakan Desain Anda Menggunakan Kit UI
Sekarang setelah Anda mengetahui cara mengunduh dan menggunakan kit UI di Adobe XD, saya yakin Anda akan mulai membuat desain yang luar biasa dalam waktu singkat. Kit UI ini pasti sangat berguna dan membantu Anda langsung ke proyek Anda tanpa khawatir merancang setiap elemen UI.
Selanjutnya: Menyelesaikan proyek di Adobe XD dan tidak tahu cara mengekspornya ke HTML? Lihat artikel berikutnya untuk tutorial langkah demi langkah sederhana.
Apakah Anda baru saja menyembunyikan catatan secara tidak sengaja di aplikasi Mi Notes? Santai. Berikut cara mengakses dan menampilkan catatan di ponsel Xiaomi Redmi.
Tip Singkat - Pelajari Cara Menggunakan Mouse sebagai Penunjuk Laser dalam Presentasi PowerPoint.
Apple Pages penuh dengan tips dan trik. Salah satunya adalah kemampuan untuk menambahkan karakter dan simbol khusus dalam dokumen. Baca posting untuk melihat cara memasukkan itu dan peretasan lain dari aplikasi Halaman.
Baru mulai bekerja di Adobe XD? Lihat artikel ini untuk panduan sederhana tentang cara menggunakan kit UI di Adobe XD untuk menyederhanakan pekerjaan Anda.
Ingin mengatur alarm di Google Home Anda? Cari tahu hal-hal keren tentang alarm di Google Home seperti alarm musik, batalkan alarm dari ponsel, dan lainnya.
Google Documents adalah alat serbaguna yang memungkinkan Anda bermain dengan banyak elemen. Artikel ini akan menunjukkan cara memotong gambar menjadi lingkaran atau persegi menggunakan Google Documents.
Terkadang Anda perlu membuat URL pendek atau tautan yang berhenti tersedia setelah jangka waktu tertentu. Ya, yang sementara dengan tanggal kedaluwarsa. Kami tunjukkan caranya.
Apakah Anda tidak dapat memasangkan Mi Band 3 atau 4 dengan ponsel Anda? Cari tahu cara memperbaiki masalah penyandingan di Mi Band.
Apakah Anda berencana untuk mendaftar ke Keluarga Google? Baca panduan pemula Google Families kami yang komprehensif untuk mengetahui jawaban atas pertanyaan paling membingungkan terlebih dahulu.
Lihat panduan ini untuk mempelajari cara membuat dan menyesuaikan tabel di Canva dengan beberapa cara berbeda.